

EliteATS website design
Project: EliteATS is my online personal training company. It is a collection of online fitness training programs, nutrition coaching help, and contest preparation for competitive physique athletes. One of the primary goals of this website project was to showcase the fitness services that are provided in a clear and coherent eCommerce experience. A secondary objective was to provide educational awareness to users of the positive benefits of change through fitness, health, and wellness. The site also had to appeal to a diverse population, all levels of fitness knowledge, and feel fun, friendly, and approachable.
My role in this project
During the entire duration of this project, I led the overall design experience of EliteATS.co for both mobile and desktop. This included oversight and direction of the following key roles:
Research and Insight
I worked with a targeted audience to conduct user research and to gather data and insights to help inform the user experience.
Content Strategy
I was responsible for content development across the entire site. I also provided strategic oversight of the design direction of both mobile and desktop.
Planning and Project Definition
I defined the project scope along with the timeline for this project. I was also responsible for planning the budget for design execution and development.
Design Execution and Direction
I led the design direction across the lifecycle of the project. This included the execution of the wireframes, prototypes, and information architecture.

The challenge:
What are the customer needs of an online training program
With the rise and popularization of online training apps and video coaching services, the consumer has access to more options than ever before. As a result, the fitness industry has gone through a transitional period where companies have embraced an omnichannel marketing approach to meeting the demands of the customers.
The challenge was to create a website that would address the fitness needs and demands of the consumer in an era rapidly moving toward online connected fitness.
EliteATS would offer online fitness training programs and nutritional coaching designed to help progress the health and wellness of its customers based on their fitness level. With these services, the aim was to deepen the customer relationships and build customer acquisition.
The research:
User interviews and insight
To gain greater insight into why our target audience would consider using this website, I used a quantitative research approach to conduct user interviews during the planning phase.

Field study research
During this phase, I used a combination of semi-structured interviews and in-person contextual inquires. I used the research method to gather information about the context of use in the user's environment.
The findings:
What was discovered
After wrapping up the user research interviews, I began to analyze contextual inquire data. To do this, I performed an open card sorting exercise. In this exercise, the goal was to better understand the mental model of what content our target audience prioritized the most when looking for an online fitness training service. I started by sorting the insight data into categories that represented the needs of the user, while also addressing the needs for the ROI of the business.

From this exercise emerged some compelling use case scenarios. One that surfaced over time was that users wanted to experience a fitness training website service that adapted to their life. To address this, I knew the site had to be flexible, and offer services that would account for the physical, personal, emotional health of its users.
The personas:
Grounding the research to inform design direction
Now that the research was done, I was able to validate what the user was asking for and why our target audience would give consideration to using EliteATS. I needed to translate this into characteristic treads to connect the user experience. I started to develop personas to further ground the research and to establish empathy for design direction with the user in mind.

The sketches:
Starting the ideation process
Shortly after developing the persona decks, I began to move into the ideation phase. I started conceptualizing low-fidelity sketches to inform what the design direction could look like.
In this phase, I began to generate concepts with pen and paper. This allowed me to ideate rapidly without investing too much time into the design phase. Here I was able to translate the qualitative user insight information that was gathered during the contextual inquiries into layout content documented by our target audience.

The prototypes:
Using mid-fidelity wireframes for user testing
At this point in the design thinking process, after sorting, categorizing, and brainstorming through paper concepts, I began to develop the prototypes for user testing. From here, using a mid-fidelity wireframes approach to capture much of the qualitative user insight information and to build the representational layouts.
Next was to start to define what key content elements were going to be tested during usability testing of the prototype. To do this, I created a testing plan diagram that outlined the objectives and the goals of this test. I wanted to validate how quickly and successfully our test users would be able to ultimately purchase a fitness training program.

Once the usability test diagram was defined outlining the methodologies used for testing the mid-fidelity wireframes, it was time to get the prototype in the hands of our test users. For this, I recruited many of the same target audience participants used in the user interviews and field study research to keep data valid during testing.



The results:
What was learned and validated during usability testing
The primary goal of this usability test was to validate how quickly and successfully our test users were able to navigate to the purchase fitness program button. After testing was complete and I was able to analyze and time the click path data, I learned that of the ten users, nine of them were successfully able to execute their task. This helped confirm and validate our success rate.
While conducting the usability test, each of the ten user's effectiveness was evaluated based on a pass or fail rating for each of the tasks listed below.

I later validated the data by showing the level of effort it took each user to complete the activity task, in combination with an average success rating score. This helped confirm the navigation structure and ease-of-use when purchasing a fitness program.

The architecture:
Understanding and developing the user journey
Once I had much of the user research and usability testing done during the UX process, I began to define the primary pathways our personas would explore. I started structuring the user journey based on the functionality along with the content requirements done in the card sorting exercise. By doing this, I was able to better understand what interface elements would help support the user.

The palette:
How using colors defined the design direction
As I began to think about how to continue to cultivate the user experience in the design process, I had to give consideration to what color scheme would be most appealing to our target audience. Based on some of the early user insights gathered, I knew the color palette needed to express the emotions of a modern-day fitness site. In order to do this, I looked at some large-scale fitness clubs, boutique gyms, and mobile apps to see how they used color to influence perception.
After sifting through much of this visual insight information a color palette started to emerge. I noticed that many of the examples documented used a standard default blue. At this point, I was confronted with two options. 1.) Adopt a similar approach. 2.) Do something different. At the end of the day, where I landed was somewhere in the middle. The reason for this was that I needed a color palette that could appeal to a wide demographic of users while expressing a look of approachability and authenticity. The color palette descriptions below are where I ultimately landed.
Olympic Blue
Honest, confident, contemporary, intelligent, trustworthy, health
Ink Black
Sophistication, Power, Formal, Strength, Success, Authority
Polar White
Simplicity, Openness, Clarity, Hope, Minimal, Balance
Urban Gray
Modern, Neutral, Control, Practical, Reliability, Professional

The refinements:
Bringing everything all together
At this stage of the project, after all the research and user testing, I was finally at a point where I was ready to start the user interface design. However, before I could begin this, EliteATS lacked sufficient brand identity. What was needed was a logo that would express the nature of the business and tell its story to its users.
Logo concept design
With any idea, it typically started on a piece of paper. Creating the EliteATS logo was no different. I started off with lots of sketches with pen and paper. From here, I started to refine the direction of the logo using Adobe Illustrator.
What inspired this direction of the logotype was the idea of molecular bonds and their ever-changing nature. Much like the training programs and the core offerings, they are all adaptable and can change based on the fitness level of an individual. Therefore, the three-sided molecule bond became the identifier for the company.

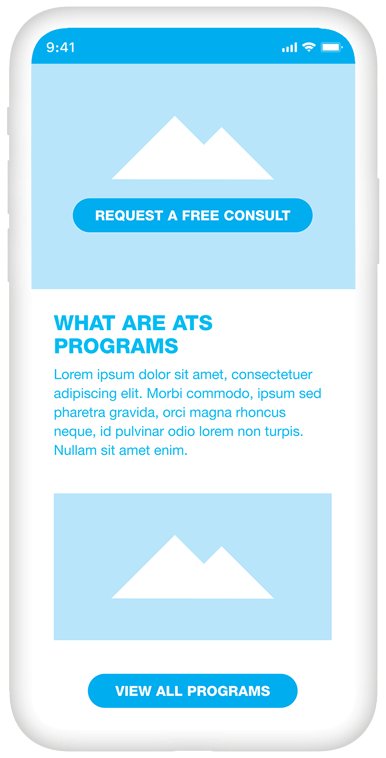
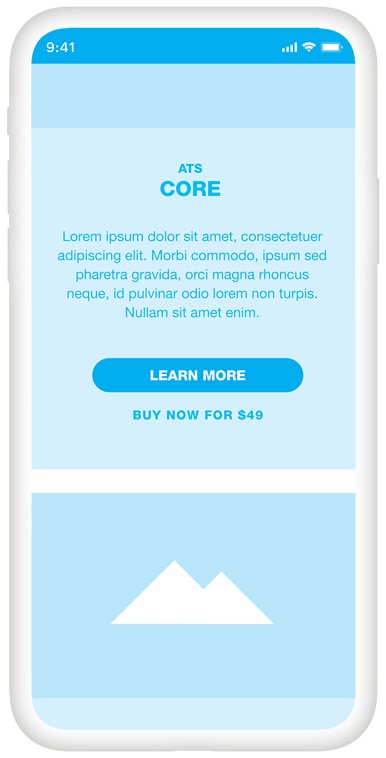
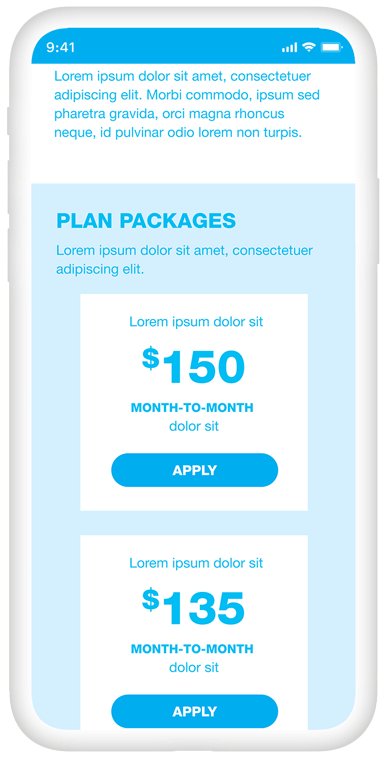
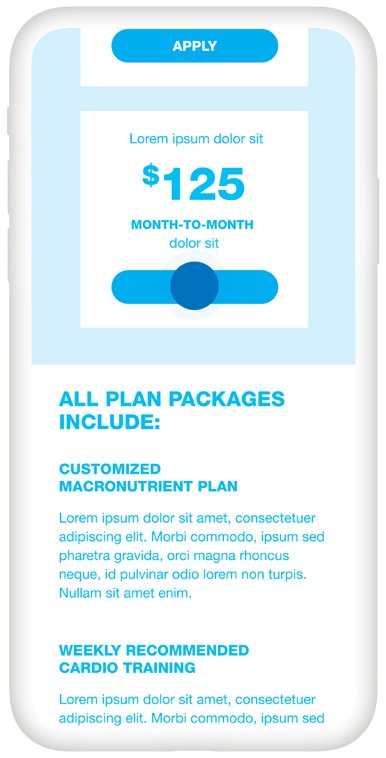
Mobile and website design
Now that the logo was finalized, I took a mobile-first approach to create the user interface design mobile and the website. To do this, I used tools like Photoshop and Sketch. I also build the site using a responsive framework similar to Bootstrap during the development. This allowed for customization to the CSS, JavaScript, typography, forms, buttons, navigation, and other interface component. This helped ensured that the user experience would be seamless and enjoyable while using these design and development methodologies.



The Validation:
Testing to confirm assumptions and the user experience
Once the creative was finalized and there was a working prototype, I wanted to get the interface refinements back into the hands of our test users that made up our target audience. To do this, I when back to many of them. I wanted to confirm all assumptions of our usability test and the required task would meet the needs of not only our test users; but our larger target demographic audience.
Last-minute pivots
During the testing of the final refined prototype, users indicated slow load times for some of the content. This was a sobering moment that connection speed matters. I had become so focused on the interface design of the website, load time took a backseat. The bottom line was that (of course) load time did matter. Performance and reliability are a the heart of the user experience.
After addressing this critical issue, on September 4th EliteATS launched LIVE!

The conlusion:
What I learned
At the start of this project, I had no idea what type of service-related product would come from designing and building a fitness website. Early on I did know I had to consistently question why this service matters to a consumer. By figuring this out, I knew at some point during the UX process, I would find what the customer desired. I wanted to make sure I was "designing and building the right thing." It became less about how quickly I could deliver a service-orientated brand and more about producing an intuitive, reliable customer user experience.
Throughout this entire journey, there were moments that tested my resolve and passions. One instance was during the development of the site. Outsourcing the POS checkout page to an outside vendor proved to be more challenging than what I had planned for during the project timeline. Midway through the development, we ran into several issues with API tokens, database form, and more... I knew I did not want to sacrifice the user experience. I still wanted to make sure the level of performance and reliability were not compromised.
After many late hours and a lot of back and forth, I realized that collaboration relies on a mutual partnership to work as a team to tackle a task. Collectively, the vendor and I were able to evenly solve many of these issues even though we had to travel down different roads from time to time. By working as one, we reach our goal.
At the end of the day, what I learned from this is there is always a give-and-take relationship between art and science. Although they can function independently—they work best when combined together to create a meaningful user experience. An experience that should never be compromised. Experiences like this can only be possible if the whole team truly shares the same values and aspirations.














